
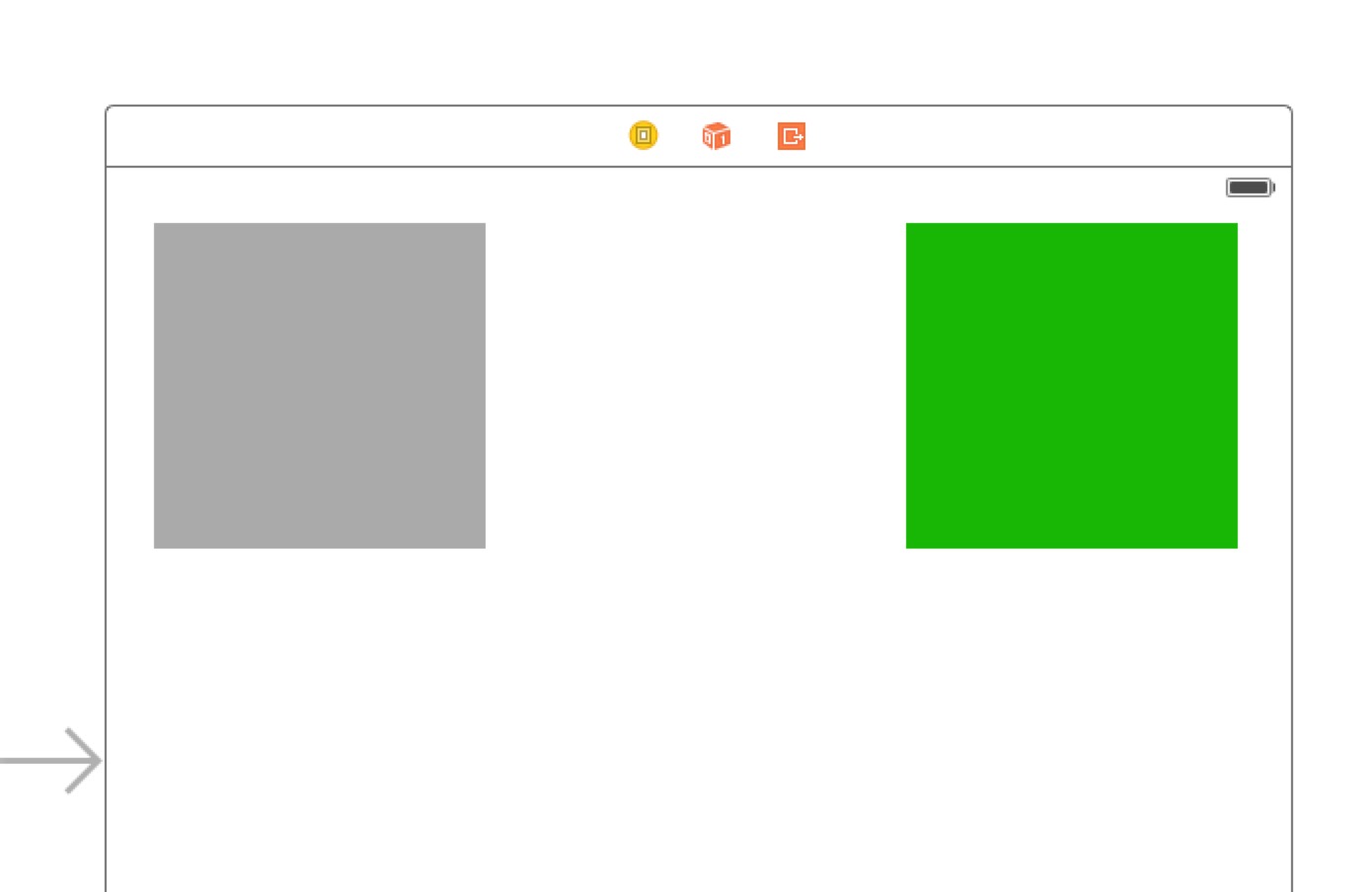
首先在默认sizeclasses的视图中拖入两个view

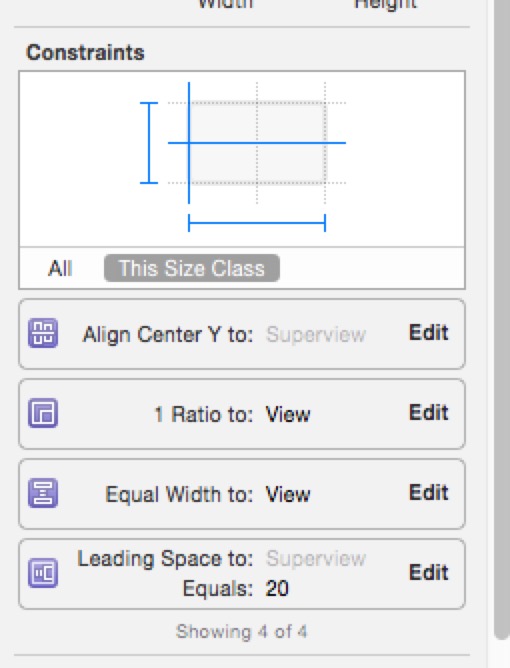
设置左边view的约束为,高度100,数直居中,宽高比为1:1,距左边界20
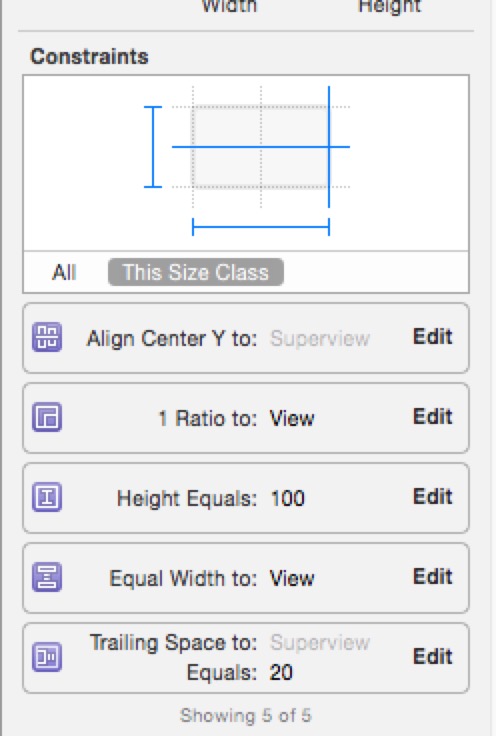
设置右边view的约束为,与viewone等高,数直居中,宽高比为1:1,距右边界20
两者约束图为


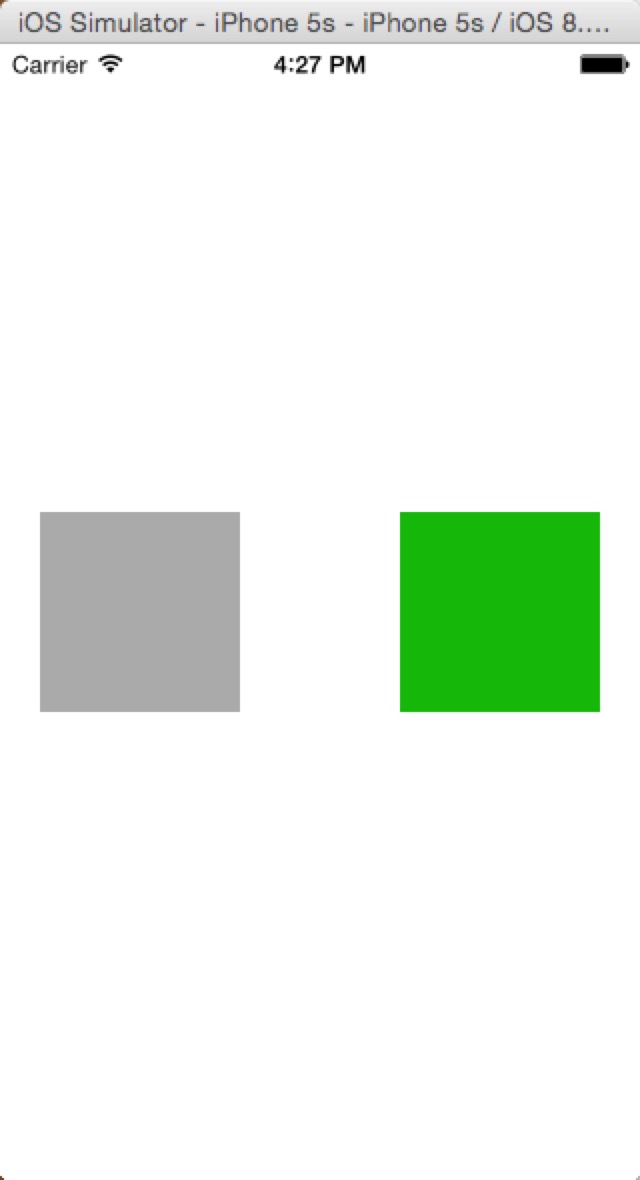
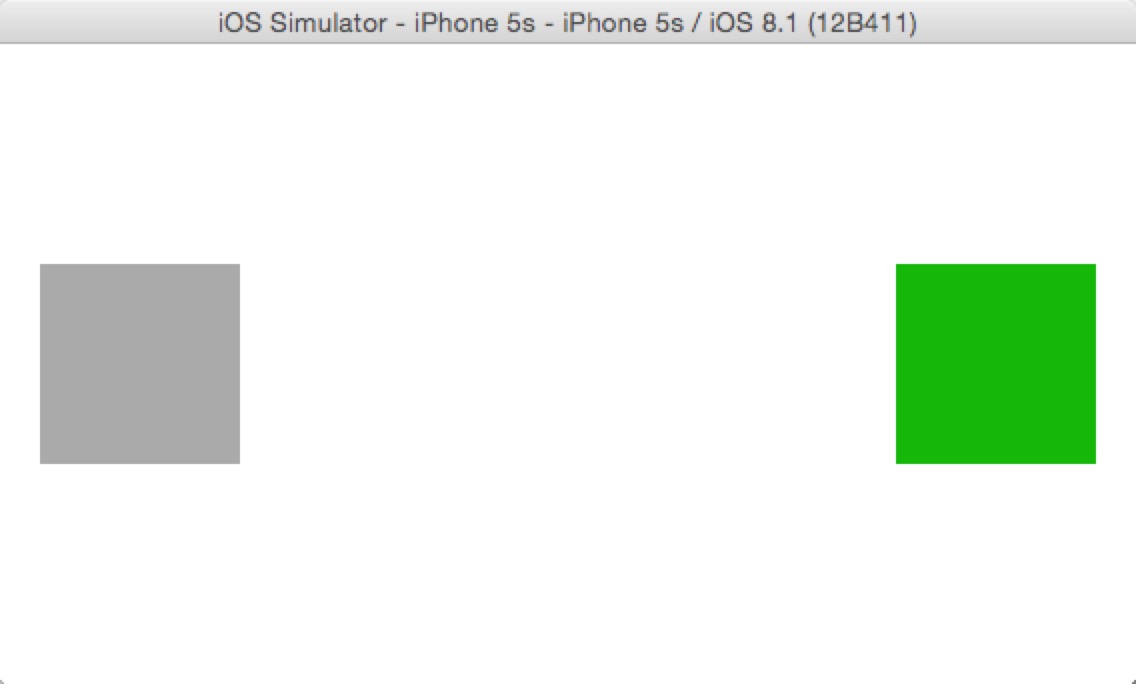
运行效果图为


可以发现基于这种sizeclasses在横竖屏上都会呈现相同的布局
现在可以对横屏这种sizeclasses再去单独的布局,将sizeclasses调为

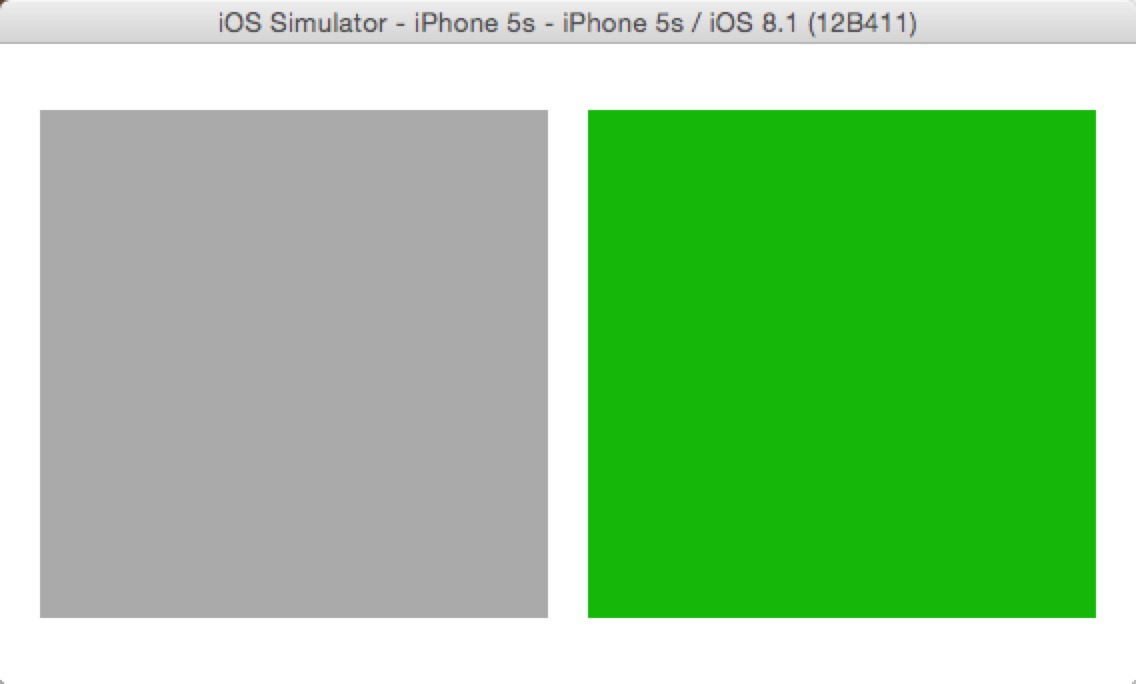
为了尽量在横屏下布满屏幕,现在可以在当前sizeClasses下取消左边view的高度为100的约束,并设置其到右边view的间距约束为20。最后update all frames,运行效果图为

可以看到利用sizeclasses可以很轻松的对横竖屏分别布局。